| For Login form, sometimes we want just to create by ourself, eventhough there are a lot options built-in login form available. Today I want to share how to create a hashed password in login form IDataProtectionProvider. |
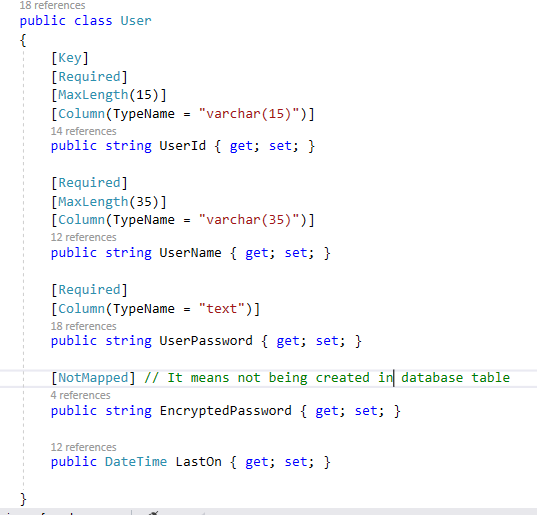
Lets say I have a user model like this below
Here I defined a string EncryptedPassword to store for an encrypted password before we save it to the field UserPassword. The Next step is to create DataProtectionPurposeStrings Class.
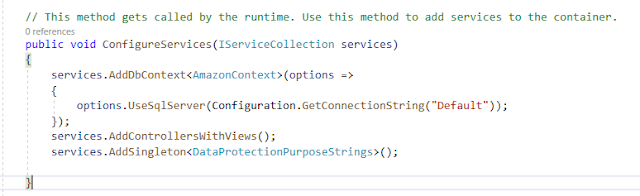
The next step is to Configure Services on file startup.cs by adding services.AddSingleton<DataProtectionPurposeStrings>();
The next step is goto UserController, add for the line in red
private readonly YourDataContext _context;
private readonly IDataProtector protector;
public UsersController(YourData context, IDataProtectionProvider dataProtectionProvider, DataProtectionPurposeStrings dataProtectionPurposeStrings)
{
_context = context;
protector = dataProtectionProvider.CreateProtector(dataProtectionPurposeStrings.UserPasswordRouteValue);
}
_context = context;
protector = dataProtectionProvider.CreateProtector(dataProtectionPurposeStrings.UserPasswordRouteValue);
}
And then goto Create section add for the lines
user.EncryptedPassword = protector.Protect(user.UserPassword);
user.UserPassword = user.EncryptedPassword;
And then goto Edit section and add for the lines
string DecryptedPassword = protector.Unprotect(user.UserPassword);
user.UserPassword = DecryptedPassword;
Finish. Hope it is usefull for you.







No comments:
Post a Comment